今後作る上でのメモとして。
前回に引き続きiOS7のParallax Effect(視差効果)の壁紙について。

ようやくiPhone5Sを手に入れたからParallax Effect(視差効果)で遊んでみた。こんな感じに。俺の好きな壁紙ケータイ電話というものは持ち主の趣味...
微調整を減らしたい
パララックス壁紙を作るのは通常のより面倒くさい。画像を動かすのを前提に作るわけだが、何度も実機で試行錯誤するはめになる。単純にサイズを合わせるのなら大したこと無いが、俺が作るやつは違う。傾きの有無で見え方が変わるようにしたいので、正確な位置関係が求められるためだ。
作り始めた当初は、それなりに傾ければ壁紙の全範囲が見えると思っていた。説明映像ではこんな感じにグリングリン動いているし。

だが実際に作ってみると対して動いてくれない。そのせいで適当に傾けて最適となるように何度も調整するはめになった。おかげで俺のフォトストリームが酷いことに。

こんなことやってられるか。
グリッドマン
というわけで壁紙を作るための壁紙を用意した。

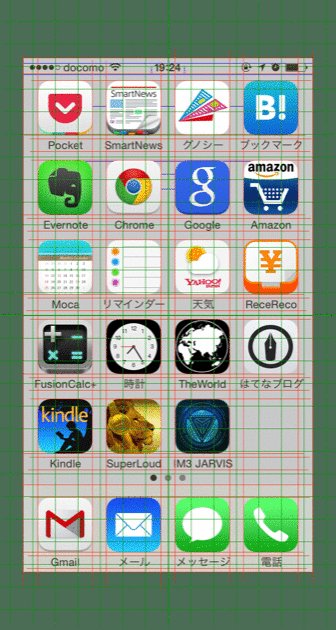
この手のはとりあえずグリッドにしておけば問題ない。緑が移動量をわかりやすくするためのグリッド、中心を合わせるためにも使う。そして赤がホーム画面用で、青がロック画面用となっている。これを設定して後は上下左右に傾けて確認する。

フィットしてる
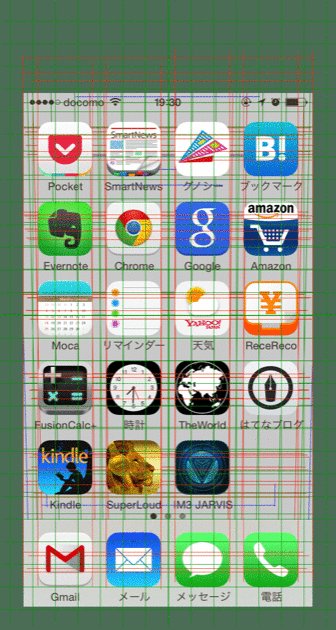
動かした
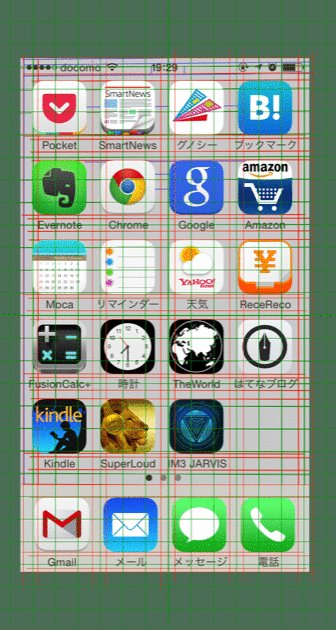
そして傾け方を 通常 → 下へ → 右へ → 上へ → 左へ の順で動かした結果、それぞれ壁紙のどこを表示しているか示したのがこちら。

動きに偏りが見られる。下へ傾けた時は大きく動くが、他の3方向はそうでもない。表示される範囲をまとめるとこんな感じ。

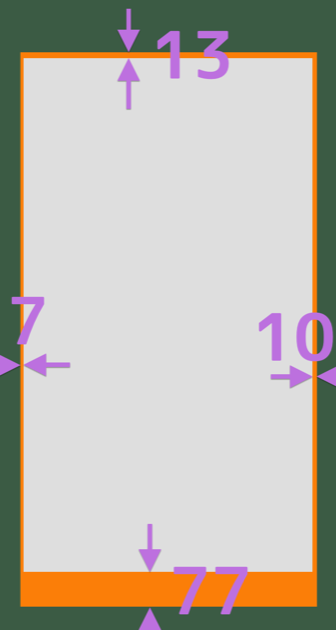
灰色が通常表示される640x1136の範囲、オレンジの部分が傾けたことで見えた範囲、緑の部分が壁紙全体(744x1392)のうち表示されなかった範囲となっている。紫の数字は傾けたことで見えるようになる幅のピクセル数。
左右でも値が違うが、これは俺の傾け方の違いによるもの。画面を正面に向けた状態から、画面が見えるギリギリまで傾けた状態でスクリーンショットを撮っている。そのためこのような誤差が生まれてしまう。かなり見えない部分が多いが、限界まで傾ければ見えるようになるかもしれない。だが俺の目的として、自分が画面を見える状態の範囲内で画像が動いてほしいためこれ以上は意味が無い。
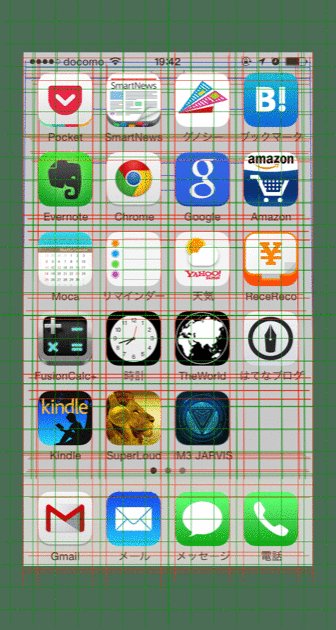
傾いている
動きを確認するためにグリッドを重ねあわせて気がついた。壁紙そのものが前後に傾いている。

スクショ側のグリッドが斜めってズレが生じている
単純に画像の位置がズレるだけだと思っていたので予想外だった。この機能で酔う人が出るわけだ。とは言っても僅かなものなので、この傾きをギミックに利用するのは難しそうだ。
まとめ
というわけで表示範囲がどのように変化するかある程度わかった。ギミックのある壁紙を作るのであれば傾ける方向は上下、特に下方向へ向けた時に変化する設計にすべきだろう。少なくとも俺が使う場合は。
今回は傾ける方向しか調べなかったので、もしかすると傾けるスピードを変えたら異なる結果が得られるかもしれない。それについては気が向いたらやるということで。
